Edmunds.com – один из топовых сайтов автомобильной тематики в США. Компания существует 1966 года, в то время выпускала печатные издания, с 1995 года – онлайн. Ежемесячно посетители сайта просматривают более 200 миллионов страниц. Выручка компании складывается из показа рекламы на сайте и продажи лидов автодилерам.
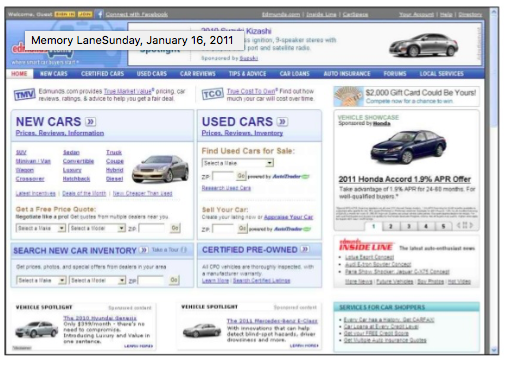
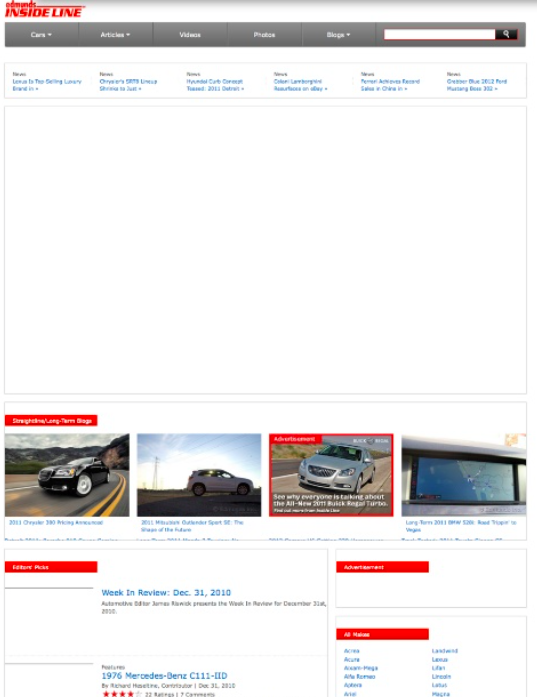
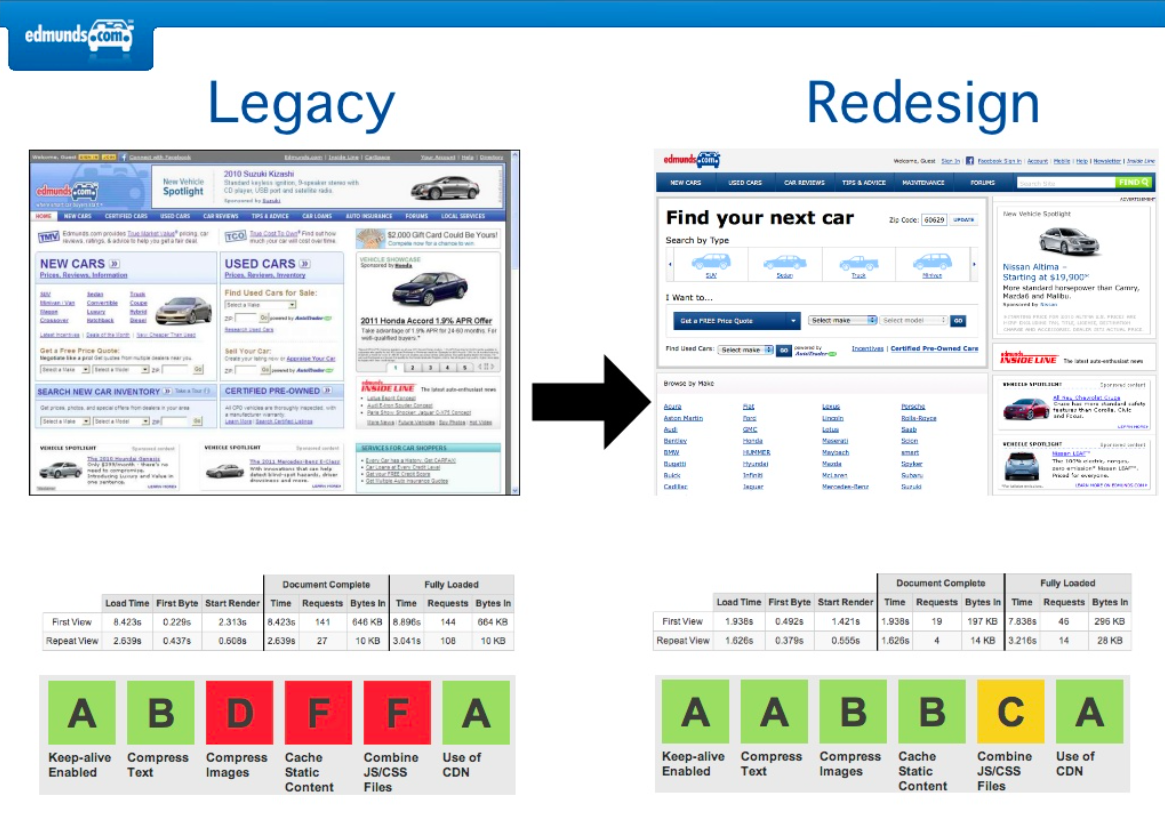
Так выглядел сайт до начала усилий по ускорению его загрузки. Вполне в духе того времени: уместить как можно больше информации и ссылок до «сгиба», то есть в видимой части страницы.

Руководство в целом было довольно сайтом. Выручка росла, другие показатели сайта также казались приемлемым.
Исходная ситуация
На команду, ответственную за сайт, в свое время произвело большое впечатление выступление Стива Саудерса, одного из «лидеров мнений» в области ускорения сайтов. Стив заявил «95% производительности – это фронт-енд».
До этого команда рассматривала вопросы производительность больше со стороны чисто инфраструктурных моментов: сервера, нагрузка на них, замена процессоров на более мощные, добавление памяти и т.д.
У сайта был набор проблем, связанных с фронтендом:
- Слишком много запросов: более 150.
- Много блокирующих запросов: более 20.
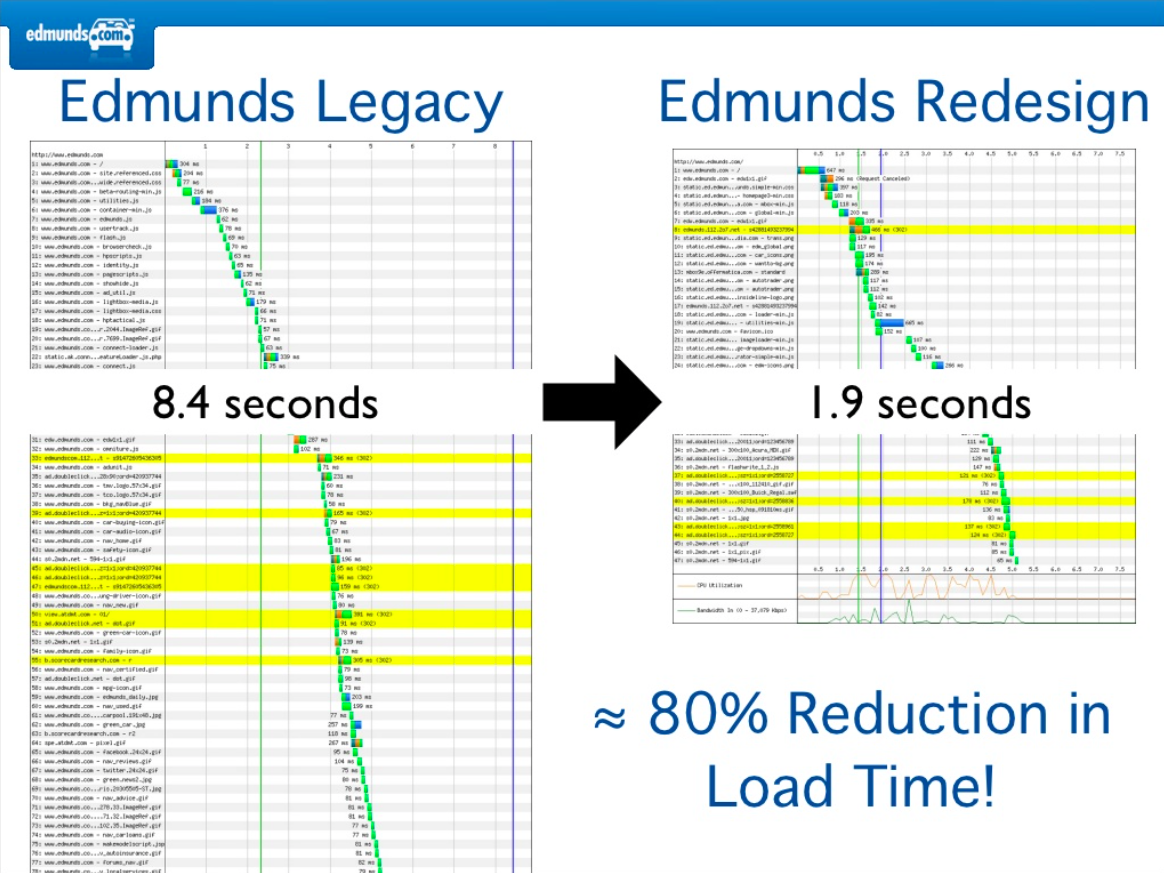
- Медленная загрузка: событие onLoad через 8,4 секунды после начала загрузки.
- Отсутствие кэширования.
- Все запросы обрабатываются одним доменом.
- Ряд внешних факторов: реклама, видео и т.д.
- Зависимость от событий DOM.

Ускорение сайта: базовые меры
Первое, что сделала команда, это обратила внимание на CDN. Немного изменили настройки в Akamai, добавили заголовок истечения срока действия (на изображениях, CSS и JS-файлах), удалили Етэги.
Результаты от одного только этого действия поразили:
- Трафик сократился на 34%.
- Экономия трафика составила 34 ТБ.
- В рамках своего контракта с Akamai, поскольку трафик уменьшился, команде удалось согласовать бесплатный стриминг видео на протяжении 2-х лет.
Более сложные улучшения на сайте Edmunds.com были затруднены большим количеством «наследия», старого кода, модулей, которые были на сайте. Руководство не хотело рисковать своим основным активом.
Продвинутое ускорение сайта
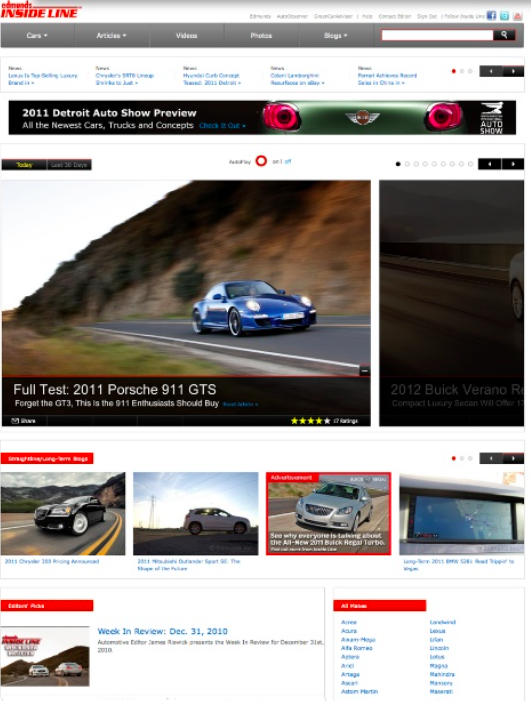
В сентябре 2008 года у команды появилась возможность реализовать все свои задумки на сайте InsideLine.com – другой сайт компании (сейчас является частью Edmunds.com), который приносил гораздо меньше выручки. Руководство было готово разрешить экспериментировать с ним и реализовать для ускорения сайта все, на что была способна команда, вплоть до его глобальной переделки.
Цели были установлены следующие:
- Ускорить сайт: событие onLoad <= 1,5 секунды.
- Обеспечить более «богатый контент» — flash и видео на сайте, различные «красивости» в части дизайна.
- Улучшить выручку за счет показа рекламы.
HTTP-запросы
Первым делом команда взялась разбираться с http-запросами: они были собственные и сторонние.
С собственными запросами команде было относительно понятно, что делать: объединять файлы, использовать спрайты, использовать URI для изображений в некоторых случаях и т.д. С этим все было относительно просто. Основную проблему представляли как раз сторонние запросы. Сторонние запросы были представлены в 2-х видах, со своими плюсами-минусами:
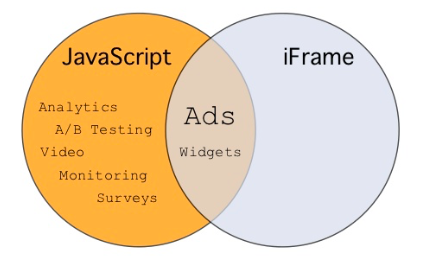
Javascript:
- Плюс: более «богатый» контент
- Минусы: доступ к DOM, `document.write`
iFrame:
- Плюсы: легко загружать постепенно (lazy-load), фактическая «песочница» кода.
- Минусы: фиксированная высота/ширина
На сайте использовалось и то и другое:

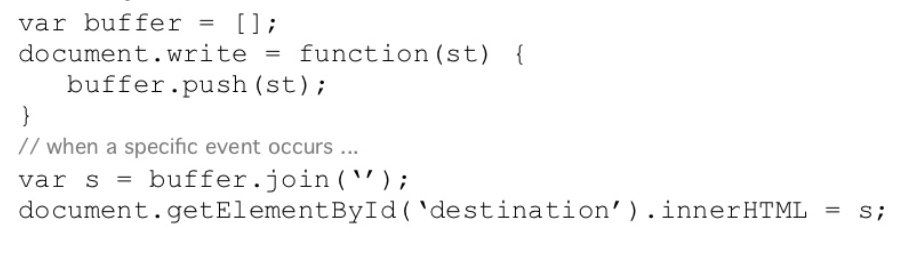
В отношении сторонних Javascript-запросов была предпринята попытка их контролировать через перехват функции document.write() таким образом:

Однако это не сработало в случае с вложенными document.write(), и от этого пути отказались.
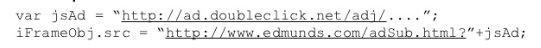
Вторая попытка заключалась в том, чтобы поместить рекламный модуль со сторонним Javascript-запросом внутрь iFrame, например так:

Дальше возможны два варианта:
- Отслеживать событие onLoad внутри iFrame.
- Сообщать со страницы с iFrame родительской странице, когда загрузка завершена.
Это прекрасно работало в Chrome, Firefox и Safari, но не работало с IE7, и от этого пути тоже отказались ради простоты в поддержке.
Главный вывод, который сделала команда из этих попыток: нельзя контролировать все. Отсюда же напрашивался вывод, что то, что поддается контролю надо сделать максимально быстрым.
В связи с этим команда написала свой Javascript-загрузчик различных компонентов.
Загрузка сторонних модулей
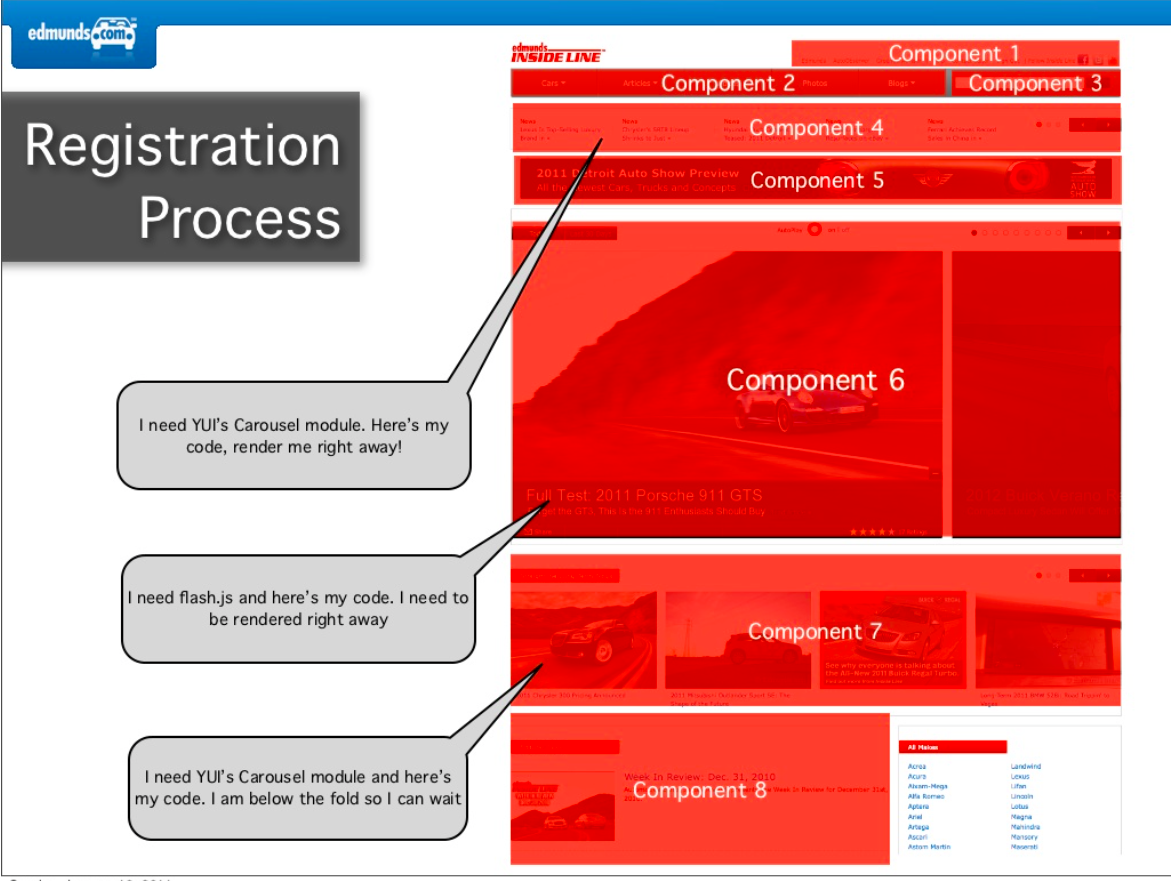
Загрузка страницы стала строиться следующим образом:
Посетителю сайта максимально быстро показывается структура страницы, чтобы посетитель видел «что-то загружается».

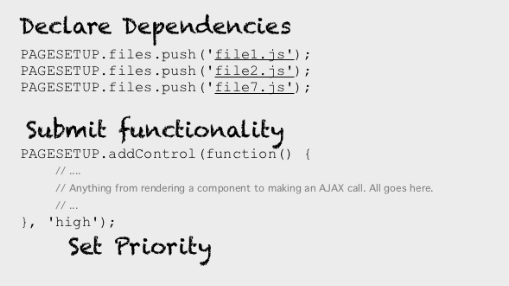
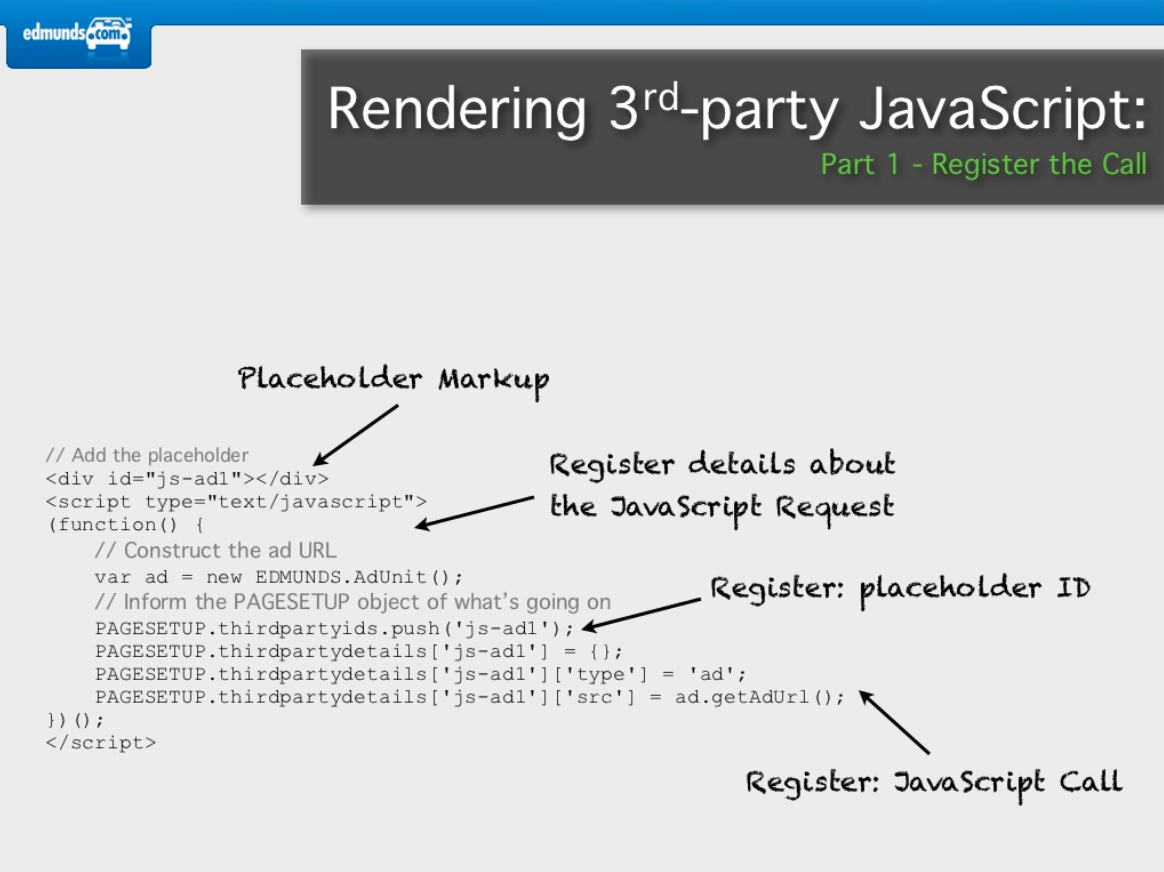
Далее, вместо того, чтобы или показывать сразу сторонние компоненты или «цеплять» их к событию onDOMready, чтобы показывать их в этот момент, браузер сначала просто «регистрирует» эти компоненты, которые сообщают ему, какие библиотеку компоненту нужны для работы, какой код надо запустить, и каков приоритет этого компонента.

Затем браузер рендерит все такие компоненты, и пользователь начинает видеть их на экране.

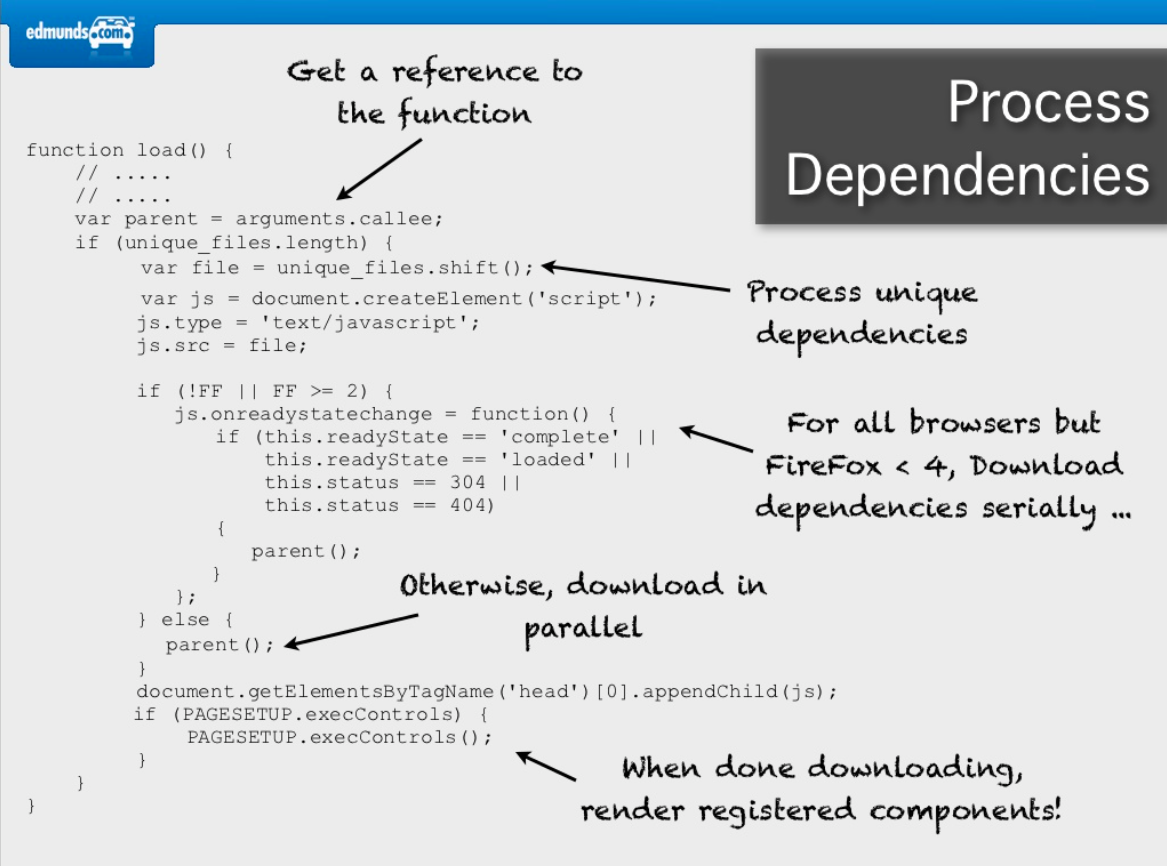
Внутри процесс регистрации выглядел так:


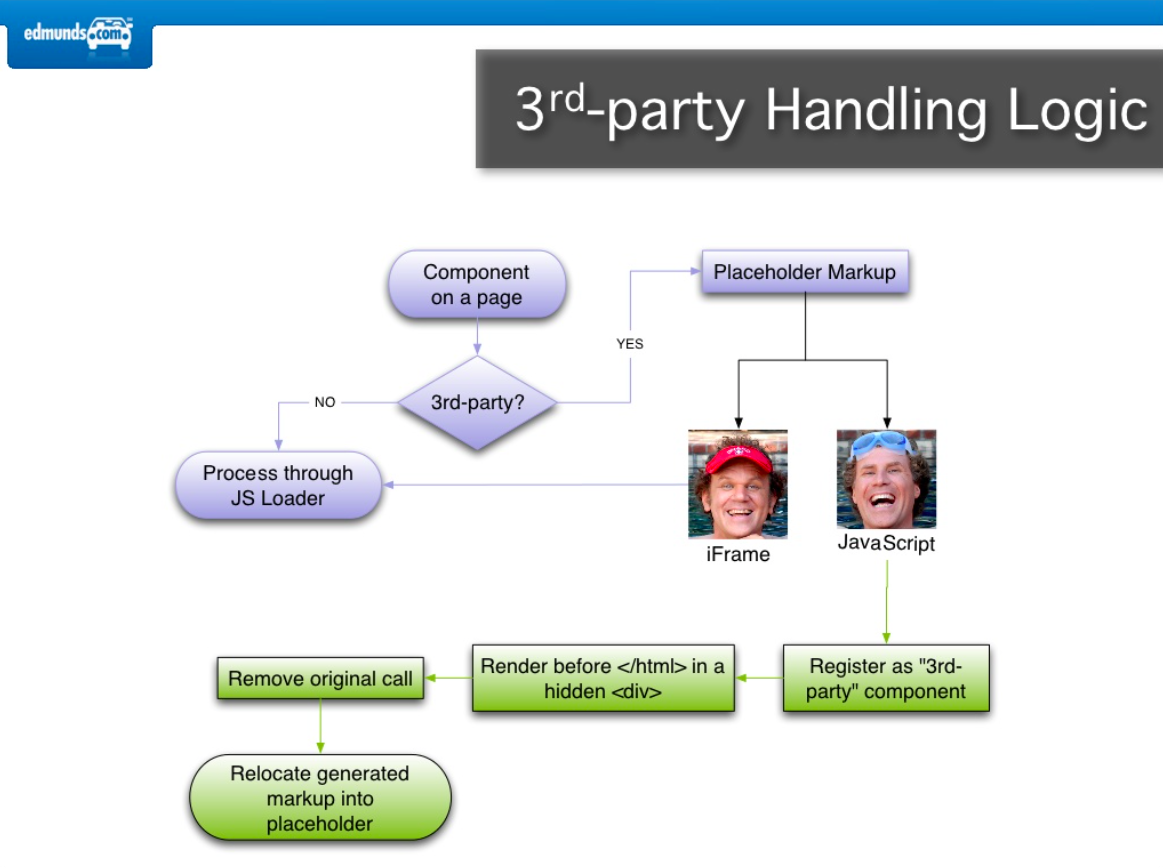
Третий главный вывод, который сделала команда, – нужно относиться ко всем внешним компонентам как к «черному ящику» по следующей логике:


Основные выводы следующие:
- Вы не можете контролировать все.
- То, что вы контролируете, надо сделать максимально быстрым.
- Стоит относиться к внешним компонентам, как к «черному ящику».
Итоги
Итоговые результаты оказались следующие:
- Страница стала грузиться намного быстрее: событие onLoad наступало через ~1,5 с

- На странице использовался разнообразный, динамичный контент: flash, видео и множество изображений.
- Выручка от рекламы улучшилась: показы рекламы увеличились на 3%.
Вдохновленное такими результатами, руководство компании дало «добро» на применение этих разработок на своем главном сайте Edmunds.com. Параллельно также был запланирован редизайн сайта Edmunds.com.

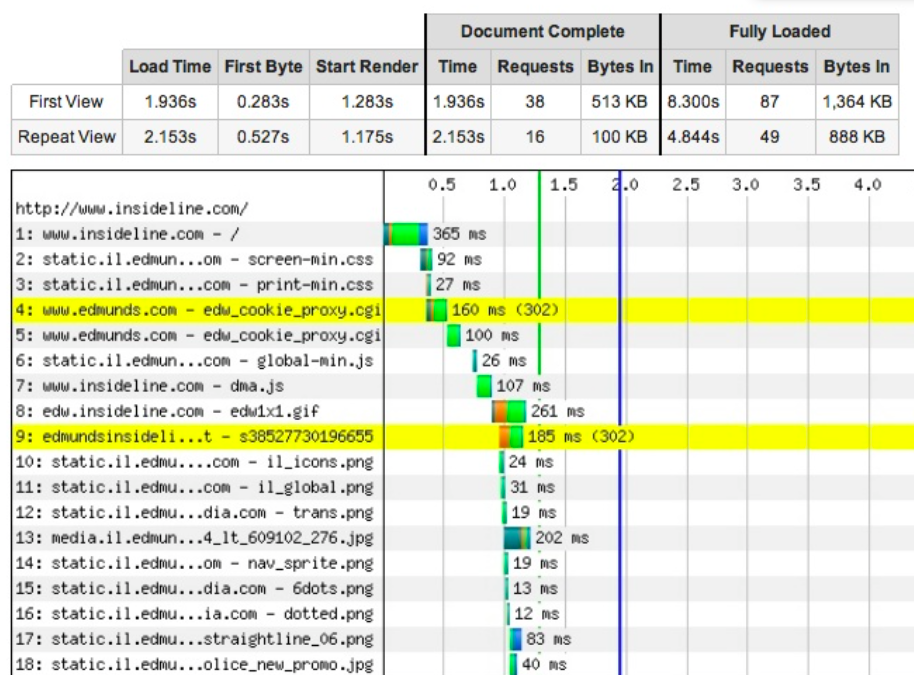
Эти подходы прекрасно показали себя и на сайте Edmunds.com. В частности, время загрузки снизилось на ~80% и достигло 1,9 сек.

И в заключение отметим, что сама по себе скорость загрузки, это не цель бизнеса. Но вслед за таким ускорением последовали и бизнес-результаты:
- Количество просмотренных страниц пользователем за 1 сессию: +20%
- Рост доходов от рекламы: +3%.
- Снижение процента отказов (bounce rate): 4%.
