Отвечая на вопросы на множестве конференций от большого числа слушателей, я осознал, что для реального бизнеса необходим очень ограниченный и очень небольшой набор правил по скорости сайта, которые можно было бы «применить и забыть». Немногие готовы заниматься миллисекундами в надежде на то, что их клиенты это оценят. И это правильно: везде работает принцип 80% результата за 20% времени. Но на какие проблемы нужно обратить внимание, чтобы получить 80% результата?
Проблема расстояния
Чтобы с головой окунуться в мир скорости, нам нужно понять некоторые технические детали. Предположим, что 1 изображение у вас на странице занимает 200 Кб (это кажется совсем чуть-чуть, ведь у нас на компьютере и на сервере десятки и сотни гигабайт свободного места). Но у обычного пользователя (со скоростью 20 Мбит/с) оно загрузится за 100 мс (0,1 секунды). Тоже вроде немного. Однако, у мобильного пользователя (на скорости 2 Мбит/с) — уже за 1 секунду. Если у вас на странице 10 таких изображений, то для мобильного пользователя они «будут стоить» 10 секунд ожидания.
Но это ерунда, скажите вы. Возможно, у вас на страницах сайта нет такого большого объема изображений. Или у вас нет мобильных пользователей. Хорошо. Но кроме скорости передачи информации (которая ограничена скоростью света) есть еще и проблема расстояния для передачи информации. Независимо от скорости передачи информации, для того чтобы получить 1 объект уходит 2 «времени расстояния» (технические специалисты называют это ping, пинг). Браузер должен сообщить на сервер, какой файл ему нужен, а сервер должен этот файл выдать. Процесс запроса файла как раз и требует 2 «времени расстояния».
Чтобы понять «время расстояния» лучше, представьте себе, что записываете большой список дел по междугороднему телефонному разговору. Связь плохая, и каждый пункт вы должны не только записать у себя, но и проговорить собеседнику, чтобы он был уверен, что вы записали в точности. Если пунктов много, то на запись уйдет приличное количество времени. А у современных сайтов таких пунктов хватает: обычно на странице загружаются 100-150 объектов. И каждый из них требует такой проверки.
Проблема размера
Два озвученные выше ограничения — «время расстояния» и скорость подключения пользователя — создают еще одну проблему. Она заключается в дополнительных задержках при загрузке достаточно больших файлов (значительно больше 1 размера окна — 1460 байтов — но существенно меньше, чем можно загрузить за минуту на полной скорости соединения, например, 6 Мб). Обычно это сам код страницы сайта, изображения, таблицы стилей и скрипты. Словом, почти все файлы сайта.
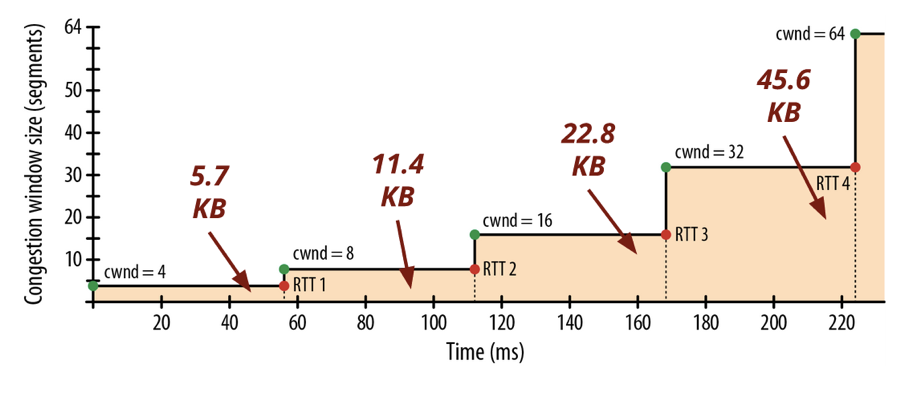
Как это работает? При первой отправке данных сервер посылает не весь файл целиком пакет за пакетом, а некоторую его часть — обычно это 3 размера окна, 4,28 Кб, — полагая, что часть данных может потеряться. Этого обычно не хватает, чтобы отправить файл целиком, и браузер пользователю сообщает серверу, что со скоростью соединения все хорошо, пакеты дошли в целости и можно увеличивать количество пакетов, передаваемых за один раз (это обычный сценарий, потеря пакетов на практике сейчас встречается достаточно редко). На что сервер немного увеличивает количество передаваемых пакетов — обычно в 2-3 раза — и отправляет снова. И снова.
Этот процесс тяжело оптимизировать, но тонкая настройка серверного окружения (например, по умолчанию отправлять не 3 или 4 пакета, а 10, 20 или даже 30) творит чудеса. Ориентироваться надо, в первую очередь, на средний размер HTML-страницы, который можно отправить «одной посылкой». По данным западных исследований, он составляет порядка 60 Кб (по данным Айри — в районе 30 Кб). В частности, Google так и делает при загрузке главной страницы: отправляет ее целиком сразу, полагая, что связь достаточно хорошая и пользователь ее сможет принять. Ведь самое важное время ожидания — до начала рендеринга страницы, пока у пользователя белый экран в браузере.
Проблема третьей стороны
Указанными двумя проблемами скорость сайта не ограничивается, но среди множества других причин медленной работы сайта стоит выделить виджеты. Или блоки кода, загружаемые со сторонних ресурсов (кнопки социальных сетей, голосования, комментирование, статистика, аналитика, рейтинги, персонализация и т.д.). Каждый такой блок добавляет DNS-запрос к своему домену и «время ожидания» к своему серверу. Также часто такие блоки добавляют задержки в браузере для отрисовки (рендеринга) части страницы, которая находится после этих блоков. И естественно, вносят задержки из-за загрузки дополнительных объемов данных, иногда 40-50% от общего размера страницы.
Из-за создаваемых задержек каждый сторонний виджет «съедает» 2-3% конверсии сайта. И если такой виджет не приносит денег (не увеличивает конверсию сайта), то его нужно срочно удалять из кода страниц.
Организационные решения
Грамотное управление скоростью сайта предполагает, что по каждой проблеме скорости у вас есть решение, оптимизирующее издержки на его внедрение и получаемый эффект. Для проблемы расстояния хорошим решением может стать перенос серверов максимально близко к пользователю (для российской аудитории — в Россию, для европейской — в Европу) и(ли) использование CDN — сети кэширующих серверов — для выдачи статических файлов. Также грамотно будет использовать любое кэширующее и проксирующее решение, сокращающее сетевое расстояние. Например, Айри.
Здесь нужно понимать, что сетевое расстояние от Москвы до Владивостока составляет 110-130 мс, а от Москвы до США или Канады — 120-150 мс. Поэтому создать быстрый сайт на мировую аудиторию — это очень сложная техническая задача. И она может выходить за рамки вашего бюджета. Но сделать быстрым сайт для одной отдельно взятой страны более чем реально.
Для второй проблемы нужна стратегия обновления сайта таким образом, чтобы размер данных каждый раз был минимальным. Это относится к таблицам стилей, скриптам, изображениям и документам. Каждый дополнительный байт данных может привести к задержке в 2 «времени расстояния», если не войдет в отправляемый сервером набор пакетов. Процесс обновления информации на сайте, подразумевающий использование самых передовых технологий сжатия и оптимизации файлов, позволит сократить важность этой проблемы. Возможно также использование любого автоматизирующего решения.
Для решения вопроса с виджетами необходимо составить подробный список, на каких страницах сайта какие виджеты используются. И если выгоды или необходимости использовать эти виджеты нет, то их нужно убрать.
Последовательный подход к ускорению сайта способен творить чудеса. Но важно понимать реальные проблемы пользователей, и решать именно их.