Насколько значимым можем быть влияние скорости для новостного сайта? Сокращение времени загрузки The Guardian с аудиторией 100 миллионов читателей с 13,3 до 5,2 секунд (в 2,6 раза, на 8 секунд) привело к существенному увеличению глубину просмотра сайта и времени, проведенном на сайте, каждым посетителем.
По опросу The Guardian, проведенному среди читателей, из 17 параметров удобств сайта скорость сайта оказалась на втором месте по популярности, уступив только удобству по поиску контента. Скорость сайта руководство проекта сравнивает с бюджетом: для нее выставляется жесткое ограничение, и ни при каких обстоятельствах за это ограничение нельзя выходить. Это позволило сформулировать золотые правила быстрого сайта:
- Основное содержание страниц должно быть доставлено в первую очередь.
- Основное содержание должно быть показано в течение 1000 мс (1 секунды).
- Должно быть плавное улучшение функционала в процессе загрузки сайта.
- Каждый запрос должен быть измерен.
После этого макеты всех страниц сайта были пересмотрены на предмет выделения главного и второстепенного содержания. Главное содержание должно быть доставлено и отображено в течение 0,4 секунды, потому что 0,2 секунды уйдет на установление IP-адреса сервера (DNS-запрос), 0,2 секунды — на установление соединения и 0,2 секунды — на запрос данных (страницы) с сервера. И на эти задержки для каждого конкретного пользователя повлиять нет никакой возможности.
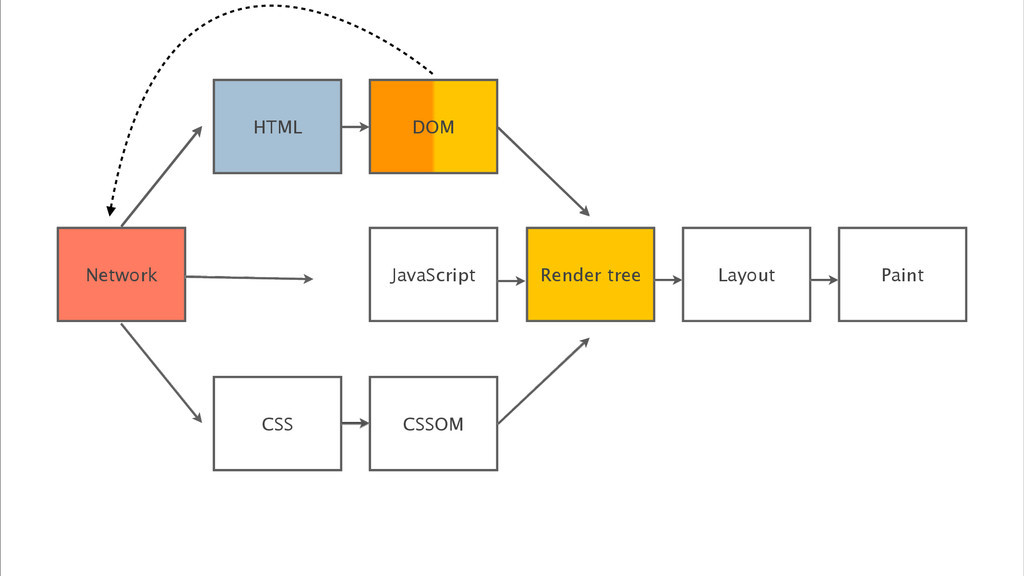
Из этого следует первый принцип быстрого сайта: получить таблицы стилей (CSS) максимально быстро. Для этого достаточно выделить только те правила CSS, которые необходимы для отображения содержания первого экрана, и загрузить их в первую очередь (такие правила еще называют Критические CSS-правила). Например, вставив прямо в начало страницы (HTML-документа), чтобы выиграть драгоценные миллисекунды. При этом параллельно с таблицами стилей можно запросить другие критические ресурсы, это сэкономит время на установление соединения и ожидании загрузки таблиц стилей.
Следующая проблема, с которой команда The Guardian работала при оптимизации скорости сайта для мобильных устройств, заключалась в небольшом размере кэша (сохраняемых данных сайта) и регулярном сбросе кэша (из-за посещения большого количества сайтов или страниц происходит удаление «старых» файлов). Для The Guardian альтернативой браузерного кэша стало использование технологии localStorage, что хорошо согласуется со вторым принципом быстрого сайта: максимально используем кэш.
Все это позволило добиться максимально быстрого и комфортного отображения сайта на всех типах устройств, увеличить глубину просмотра (а это одна из главных метрик новостного сайта) и последовательно увеличить аудиторию сайта в два раза в течение нескольких месяцев. Скорость сайта является важным конкурентным преимуществом, и фокус на времени загрузки сайта позволил The Guardian укрепить свои лидерские позиции как авторитетного источника новостей.
P.S. Для тех, кто хочет узнать больше о методике, применяемой в The Guardian для работы над сайтом, рекомендую к прочтению Responsive Design at the Guardian.