Год назад крупнейший мультиканальный ритейлер США — Walmart — обновил сайт, сделав его адаптивным для мобильных устройств и на треть быстрее. К чему это привело?
Текущее состояние скорости
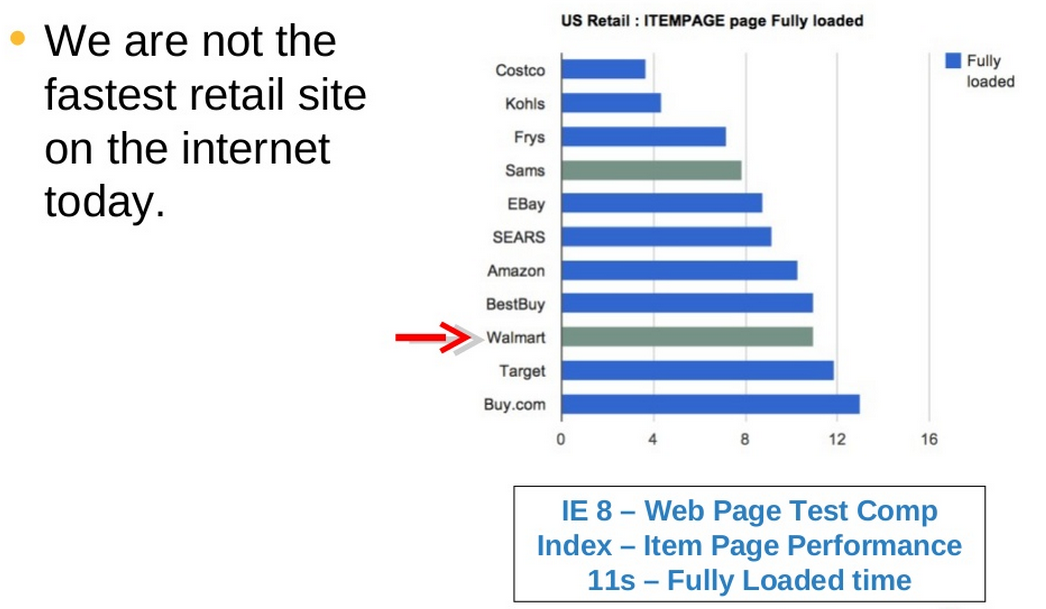
Первое, с чего начала команда Walmart, — это с замеров текущей скорости сайта. Она оказалась неутешительной: сайт Walmart находился примерно посередине крупных интернет-магазинов США по времени загрузки.

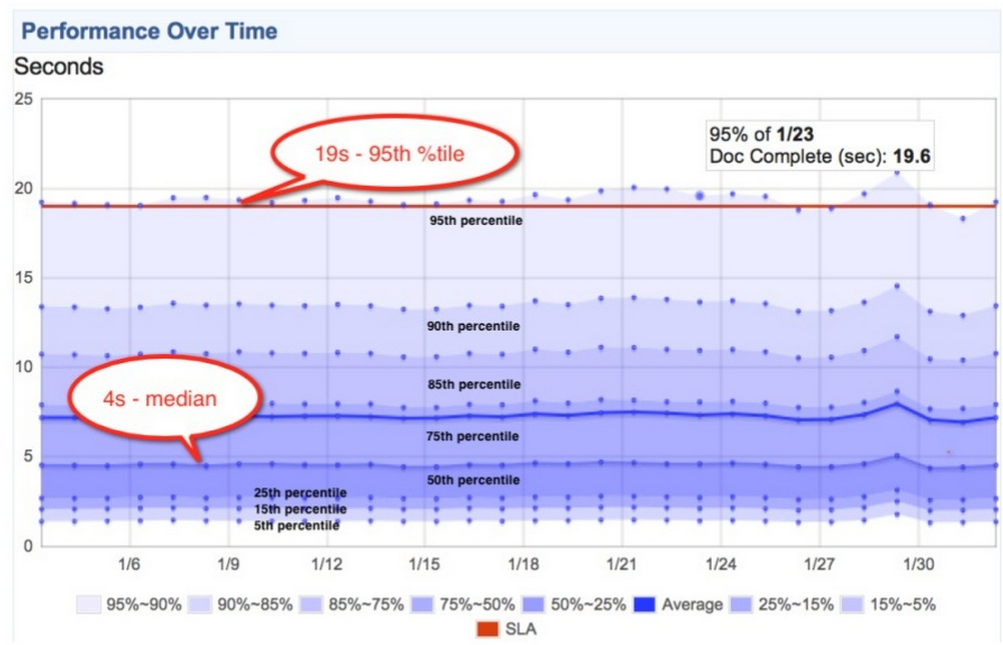
На начало работ среднее время загрузки сайта было 11 секунд, стадия «белого экрана» — 4 секунды. Все измерения реального времени загрузки страниц (RUM, Real User Measurement) проводились при помощи библиотеки Boomerang. Самое страшное, что 80% пользователей начинали видеть страницы Walmart спустя целых 9 секунд (80 персентиль)! 95 персентиль вообще зашкаливал — 19 секунд.

План действий
Проанализировав состояние сайта, команда пришла к следующему плану:
- Фокус на первичном отображении страниц (сокращение стадии «белого экрана»).
- Только потом улучшать время ответа сервера и сетевые издержки.
- В качестве метрики качества использовать 95 персентиль.
- Ежемесячно отслеживать ситуацию.
В связи с этим были выделены ключевые проблемы, с которыми нужно было разобраться:
- Уменьшить количество элементов.
- Ускорить загрузку сторонних виджетов.
- Ускорить работу сайта для 5% «самых медленных» пользователей (тогда и остальные 95% получат значительный прирост производительности).
- 1 спринт (SCRUM) для решение какой-либо проблемы скорости сайта.
- Использовать принцип Парето: фокусироваться на самых очевидных улучшениях.
Внедрение
Половина пользователей Walmart загружала сайт более чем за 4 секунды:

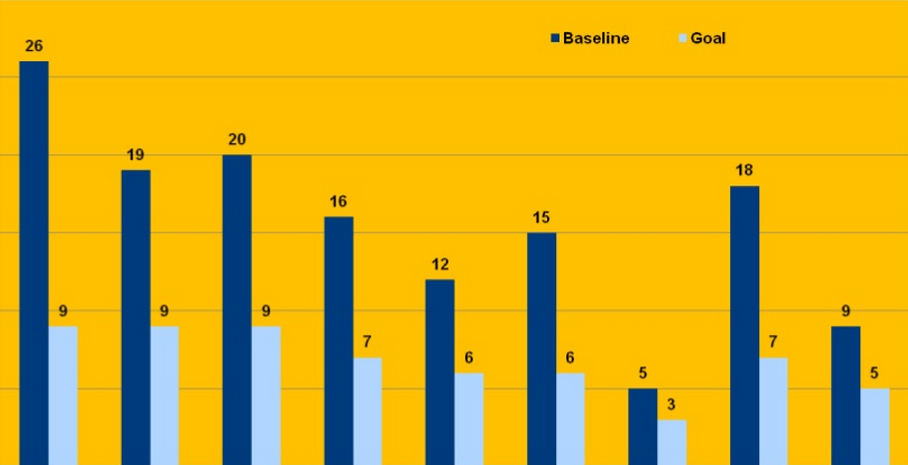
Сайт терял миллионы долларов ежедневно. В связи с этим для каждого раздела сайта было измерено фактическое время загрузки (95 персентиль) и выставлена оптимальная цель.

Результат
Благодаря четкому фокусу на конечный результат, продажи нового сайта на мобильных устройствах выросли вдвое, а конверсия сайта улучшилась на 20%. При этом удалось сократить время загрузки сайта на 35%. Самым сложным оказалось создать систему кэширующих правил, которые обновляли критическую для бизнеса информацию (цены, наличие на складе, сроки доставки) без ущерба для производительности сайта.
Самой полезной техникой оказалось использование векторных иконок (шрифтов) вместо обычных изображений: это позволило отображать сайт максимально быстро и максимально качественно на всех устройствах.