Каждый день инженеры Айри анализируют скорость клиентских сайтов и внедряют изменения, чтобы ее улучшить. Последние обновления включили Server Push для HTTP/2 из заголовков Link.
Протокол HTTP/2
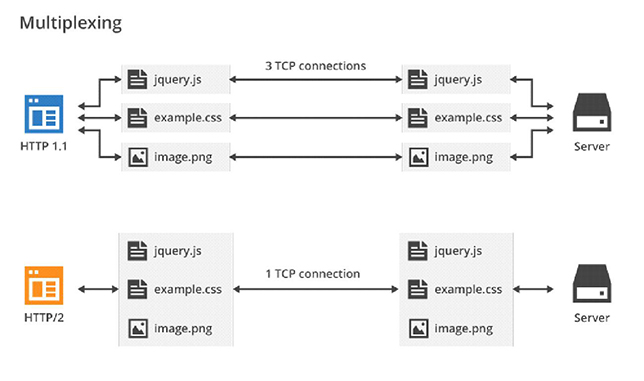
HTTP/2 определяет оптимизированную семантику протокола HTTP. В частности, это позволяет выполнять чередование запросов и ответов через то же подключение и предоставляет эффективное кодирование полей HTTP-заголовка. Также HTTP/2 позволяет приоритизировать запросы, позволяя более важным запросам выполняться быстрее. (например, загружая стили перед изображениями).

Фактически, как показано на картинке выше, браузер устанавливает с веб-сервером одно-единственное HTTP/2 соединение, по которому, без ожидания ответа, отправляет запросы на получение требуемых файлов по сайту. Это позволяет веб-серверу отвечать также максимально быстро.
В результате протокол становится более дружественным к сети, требуя установки меньшего количества TCP–соединений в сравнении с HTTP/1.x, что приводит к более эффективному использованию сети. Также HTTP/2 дает возможность эффективнее обрабатывать сообщения с помощью бинарного формата.
HTTP/2 тесно связан с SSL. Несмотря на то, что спецификация не требует обязательного использования SSL, все веб-браузеры, выпущенные на текущий момент, работают с HTTP/2 только если веб-сайт использует SSL.
Server Push
При использовании протокола HTTP 1.1 браузер запрашивает страницу, сервер отправляет в ответ HTML и ждет, пока браузер его обработает и запросит все необходимые файлы: JavaScript, CSS и изображения. Server Push позволяет серверу сразу же, не дожидаясь ответа веб-браузера, добавить нужные по его мнению файлы в кэш для быстрой выдачи.
Ручная настройка Server Push обычно представляет сложности: необходимо определить список ресурсов для безусловной отправки в браузер, запретить повторную их отправку пользователям, которые уже их загрузили, обновлять список по мере обновления файлов.
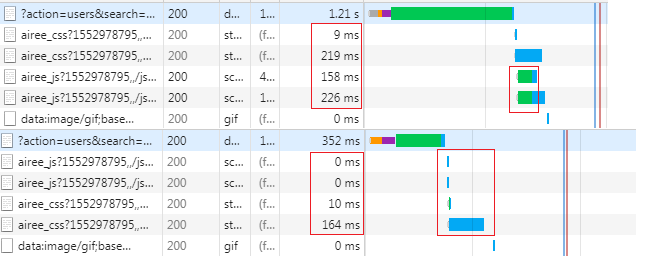
В Айри включена как автоматическая отправка объектов в пользовательский браузер при получении заголовка Link от хостинга сайта, так и добавления всех объектов для предзагрузки (preload) на основании содержания страниц (если включен уровень ускорения 150%+). На заглавной картинке показано, как загружается страница с Server Push: при принудительной отправке ресурсов (скрипты во втором случае) браузер не тратит время на отправку запроса, а сразу получает все данные с сервера. Это экономит один или несколько раундов RTT, обычно в районе 20-300 мс, и существенно ускоряет отрисовку страниц.