У каждого, кто впервые узнает про скорость загрузки сайта, возникает одна и та же мысль: что нужно конкретно сделать, чтобы сайт был быстрее? Но сайты все разные: они все сделаны на разных движках, используются разные шаблоны и модули, и проблемы у всех отличаются. Универсального ответа на этот вопрос не существует.
Google Page Speed Insights предлагает неплохой подход, генерируя инструкцию к применению на основании анализа сайта. Но эта инструкция не дает понимания, что конкретно у сайта плохо и как именно его нужно улучшить наиболее оптимальным образом.
Диаграмма загрузки сайта
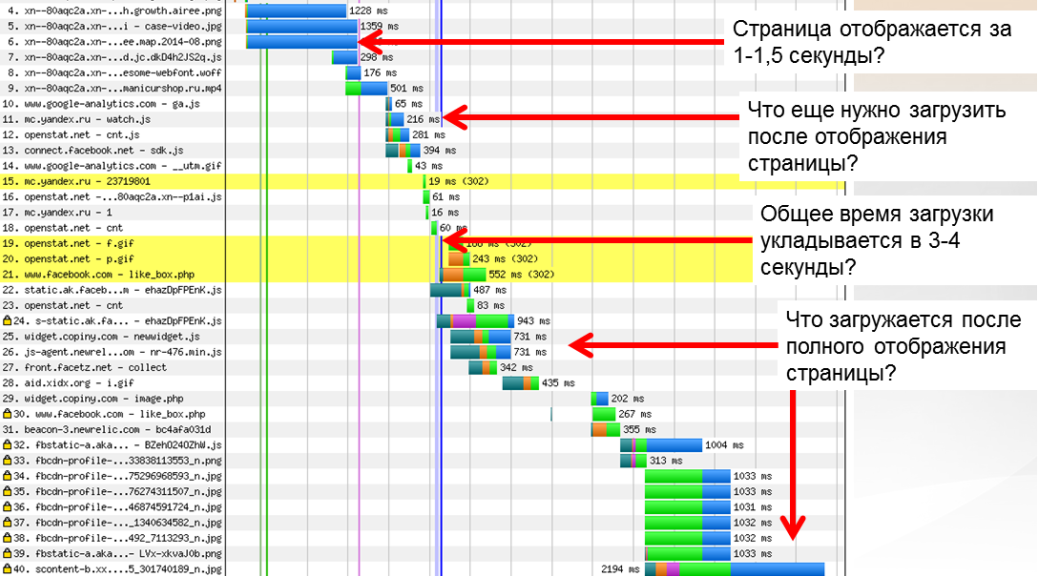
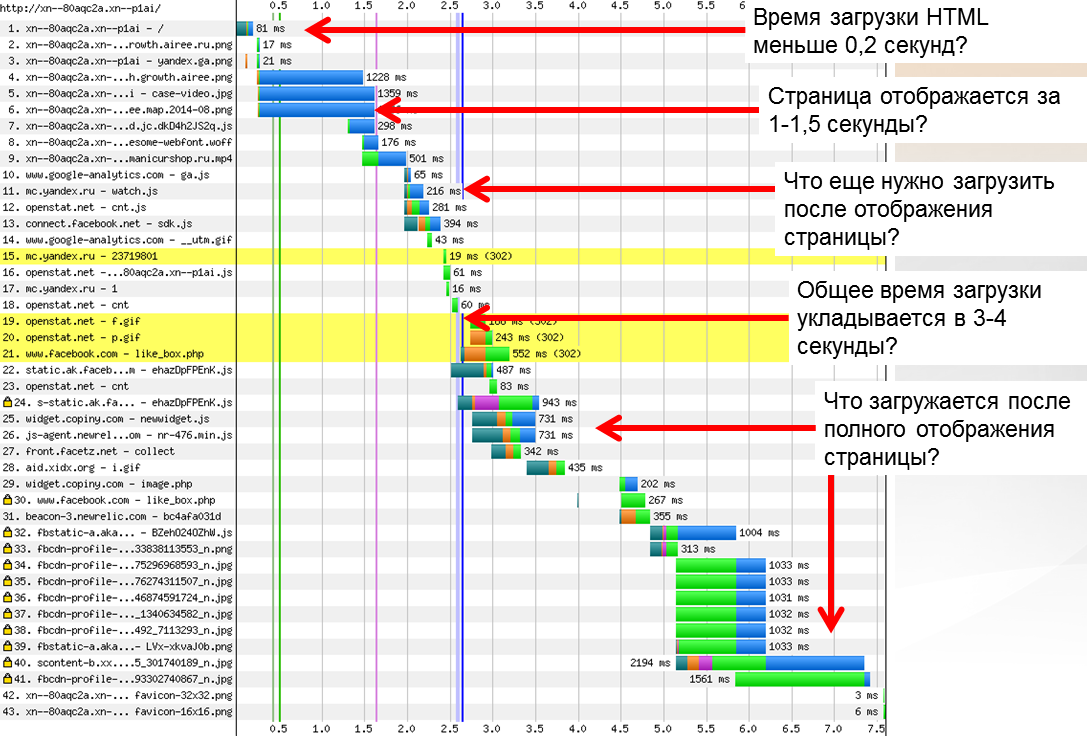
Первое, и основное, с чего действительно нужно начать ускорение сайта — это диаграмма его загрузки (например, для главной страницы). Диаграмму можно получить при помощи расширений браузера для веб-разработчика либо через сервис WebPageTest. Вы вводите адрес вашего сайта — и через пару минут у вас красивая картинка наподобие этой — диаграмма загрузки сайта.

На диаграмме загрузки показаны характеристики загрузки всех объектов страницы сайта с указанием промежутков времени, за которые выполнялись определенные этапы этой загрузки — например, установление IP-адреса (DNS Lookup) или соединение с сервером.
Все, что вам для начала нужно знать про диаграмму загрузки, — это время ответа сервера на запрос HTML-страниц (первый запрос к сайту без учета редиректов), момент первичного отображения страницы (обычно это первая вертикальная, зеленая, линия) и момент окончательного отображения сайта (обычно это вторая вертикальная, синяя, линяя). Если вы нашли эти вещи на диаграмме загрузки — половина дела сделана, можно проводить дальнейший анализ.
5 главных вопросов по скорости сайта
Есть всего 5 основных вещей, которые можно улучшить в загрузке сайта:
- Время загрузки первого объекта — HTML-документа.
- Время начала отображения страницы.
- Количество объектов и данных, которые загружаются между началом и окончанием отображения страницы.
- Время полного отображения страницы.
- Загрузка объектов после отображения страницы.
Время загрузки HTML-документа
Проблемы с загрузкой самой страницы являются самыми критичными для удовлетворения пользовательским ожиданиям. Именно поэтому очень часто под ускорением сайта понимают ускорение сервера — чтобы он быстро отвечал. На установление IP-адрес сервера сайта уходит 50-300 мс, еще 20-100 мс обычно уходит на установление соединения с сервером. Даже если сервер идеально настроек, все равно пользователь не будет ждать слишком долго, и остается, максимум, 500 мс на то, чтобы отдать содержимое страницы. Из них еще 50-100 уйдут на получение данных по сети (да, скорость сигнала по проводам конечна, и быстрее скорости света передавать еще не научились).
Остается все ничего: 200-350 мс ожидания ответа от сервера (генерация страницы на стороне сервера). И есть мы предполагаем худшее, то время ответа сервера никогда не должно превышать 200 мс для большинства запросов. Первое, на что нужно обратить внимание при анализе скорости сайта — как быстро пользователи получат HTML-страницу, сколько времени у них занимает этот процесс. Если больше 800 мс, то нужно исправлять ситуацию в этом месте — на стороне производительности или месторасположения сервера.
Время начала отображения страницы
Первое влияет на второе. Но сразу после оптимизации времени ответа сервера и максимального сокращения задержек на получение текста страницы вопрос с ожиданием первоначального отображения страницы (стадия «белого экрана» в браузере) нужно решать. Хорошо, если возможно сократить эту стадию до 1-1,5 секунд (т.е. почти сразу после получение текста страницы ее можно отобразить в браузере со всеми стилями).
Если это не так, то нужно тщательно пересмотреть, что конкретно загружается до первичного отображения страницы, какие файлы и откуда они берутся. Большинство скриптов (JavaScript) можно убрать в подвал страницы, настроить асинхронную или отложенную загрузку. Возможно, часть файлов стилей не нужно загружать сразу при первом посещении сайта: какие-то используются не на всех страницах. Также все файлы можно отдавать в виде архивов с сервера и минимизировать их содержания. Все эти меры помогут сократить время «белого экрана» в разы. И это основная задача — ведь показатель отказов зависит, в основном, именно от этого показателя.
Количество данных до полной загрузки
После первых двух шагов можно взяться за «мясо»: основной процесс загрузки страницы. Здесь нас поджидают большие изображения, сторонние скрипты (те же счетчики и рекламные пиксели) и другая анимация. Все это делает сайт интересным, считает и измеряет эффективность посещения, помогает посетителю с правильным выбором. И одновременно мешает все это делать: каждый виджет отнимает у вас 2-3% конверсии.
Здесь можно начать с оптимизации изображений (используя любые пакетные или облачные решения) без потери качества, объединение небольших изображений в одну карту (спрайты), объединение и минимизация скриптов сайта (JavaScript-библиотек). Именно на этом этапе лучше всего работает CDN для сайта: объектов много, данных много, и сайт уже начал отображаться. Можно пожертвовать 50-100 мс на определение ближайшего адреса сервера, с которого загружаются статические файлы (например, изображения), но после этого очень быстро, экономя секунды на запросе и получении файлов, с него все загрузить.
Время полной загрузки
Произведя первичную оптимизацию скорости сайта, можно посмотреть на результат. Если сайт начал укладываться в 4 секунды — вы молодец, на этом можно остановиться. Но если сайт загружается все еще дольше 4 секунд, то необходимо применить комплекс дополнительных мер. В частности, нужно проанализировать все скрипты, которые загружаются на сайте (насколько они необходимы на конкретной странице, можно ли уменьшить их количество, возможно ли отложить их загрузку) и настроить «ленивую» загрузку изображений — когда загружаются только изображения на первом экране браузера, а загрузка остальных откладывается до полной загрузки страницы.
Все, что можно отложить за рамки первого взаимодействия с пользователем, нужно отложить. Ваш посетитель будет намного более счастлив получить хотя бы какой-то функционал (например, ссылки или картинки) сразу же. А чуть позже — остальные «фишки» сайта.
Жизнь после загрузки
После того как страница полностью загрузилась в браузере и готова к взаимодействию с пользователей (это должно происходить не более чем за 4 секунды), надо подумать, что делать с оставшимися данными (если они есть). В случае большого объема объектов необходимо выстроить последовательность загрузки, которая будет «разворачивать» функционал сайта с течением времени. Например, при чтении статьи намного более важно показать сначала все иллюстрации, а только потом — ссылки «Читать еще» и комментарии пользователей.
Указанные 5 вопросов — отвечает ли сервер сайта до 0,2 секунд, отображаются ли страницы сайта до 1 секунды, сколько данных нужно для полного отображения страницы, полностью ли готовы страницы к взаимодействию через 4 секунды, и что происходит после загрузки страниц сайта — помогут вам быстро и грамотно определить, где основной потенциал ускорения сайта и что именно нужно делать для решения проблемы скорости сайта.