Так сложилось, что скоростью и производительностью сайта обычно занимаются технические специалисты. А контентом сайта, оптимизацией посадочных страниц, поисковой оптимизацией — маркетологи. Но сейчас становитс< я понятно, что эти две части Сети не могут жить отдельно друг от друга. Скорость сайта очень сильно влияет на конверсию сайта, оборот и лояльность пользователей.
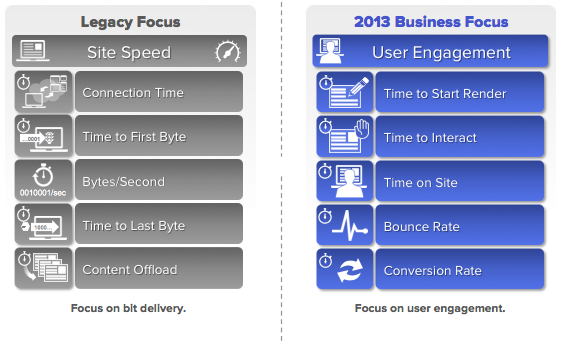
Для предпринимателей произошла смена парадигм в отношении скорости сайта. Исторически сложилось так, что владельцы сайтов думали про скорость только как про показатель производительности. Но сейчас они все больше осознают связь между скоростью сайта и лояльностью пользователей, фокусируясь на таких метриках, как Время, проведенное на сайте, Показатель отказов и Конверсия. Ведь прямая задача бизнеса — сделать потенциальных клиентов счастливыми; помочь им легко и быстро выполнить все необходимые действия на сайте и быть довольными процессом. Активный пользователь скорее всего станет клиентом, довольный пользователь же сделает это не единожды.
Связь между маркетингом и скоростью сайта
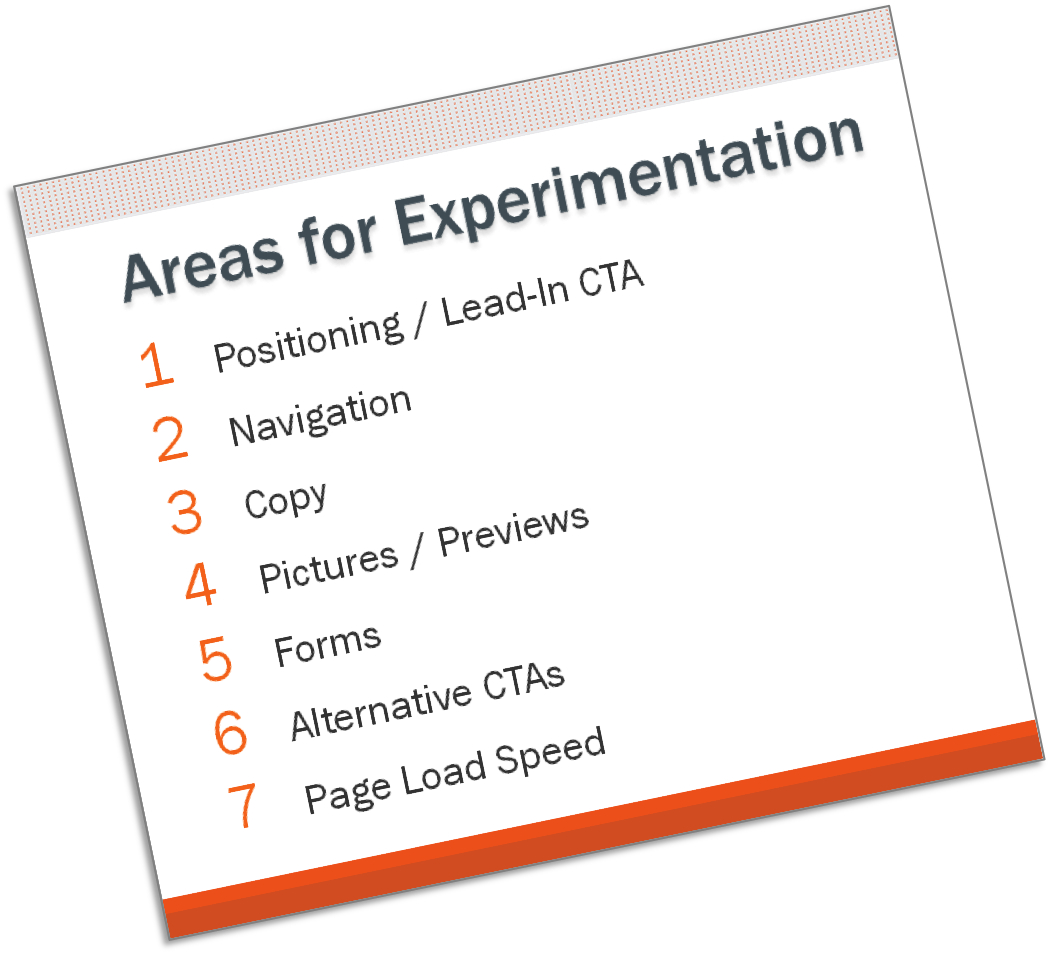
Маркетологи любят экспериментировать, чтобы найти наилучший, наиболее прибыльный вариант из всех возможных. Но многие из них не рассматривают скорость сайта как первоочередной фактор. Даже если это и находится в их списке действий, то где-то на самом последнем месте.

Но быстрый сайт является необходимым условием для дальнейших маркетинговых экспериментов. И это экономит маркетологам время, нужное для поиска наилучшей комбинации контента сайта, соответствующей целевой аудитории, ведь быстрый сайт автоматически работает лучше. Но давайте покажем это в цифрах.
Влияние скорости сайта: Трафик
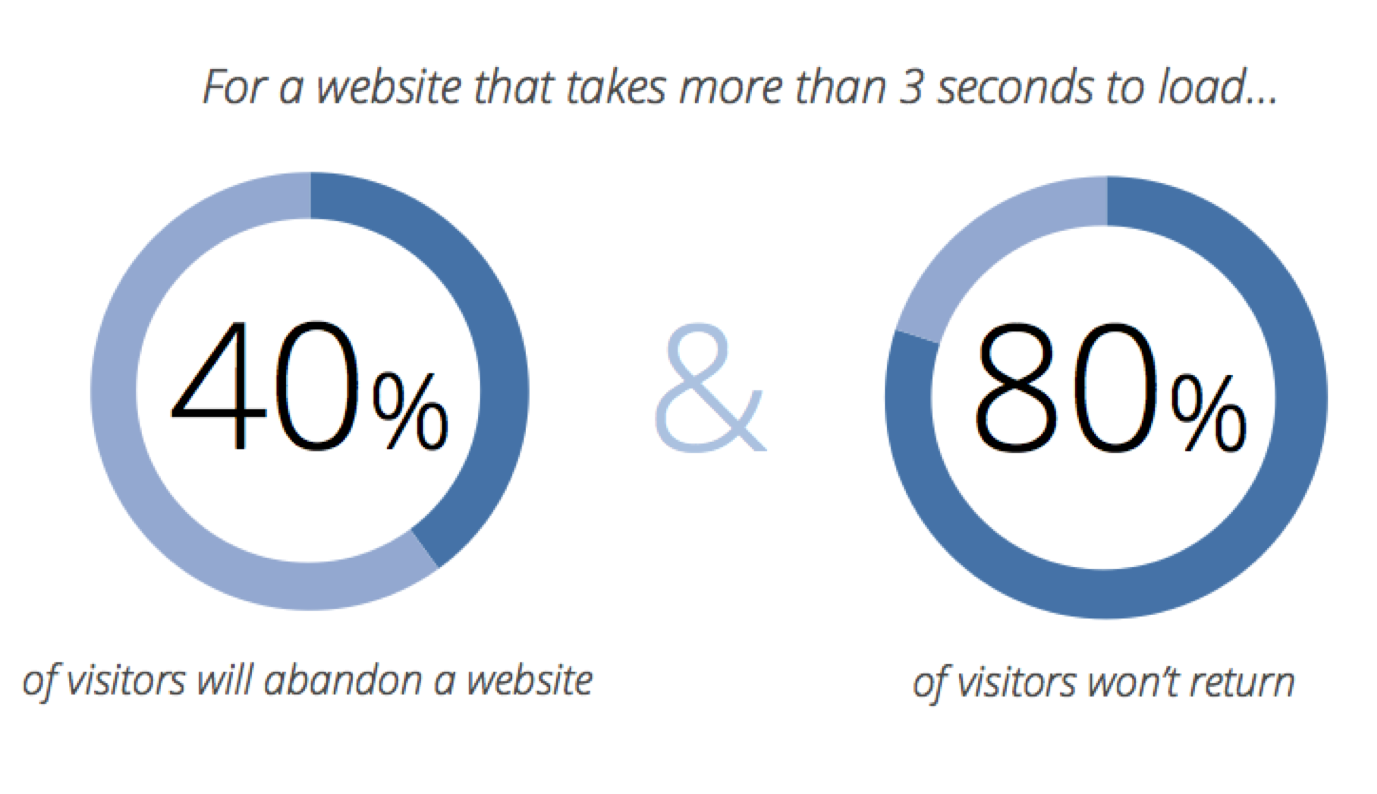
Всем нужно больше трафика, больше пользователей. Чем больше, тем лучше. Но медленный, непривлекательный сайт сводит на нет все усилия по привлечению пользователей. И если вы изначально не можете удержать пользователей на сайте, то они, скорее всего, уже не вернутся. Сайты, время загрузки которых больше 3 секунд, теряют 40% пользователей, 80% из которых больше никогда не вернутся на сайт. А пользователи, зашедшие с мобильных устройств, сделают это после 5 секунд. Уменьшение времени загрузки сайта ведет к увеличению как переходов из обычного поиска, так и с контекстных объявлений. По данным Айри, ускорение сайта способно привести к 30% увеличению потока пользователей из поиска.

Влияние скорости сайта: Конверсия
Каждая дополнительная секунда в загрузке сайта ведет к потери 7% конверсии. Для примера, после ускорения сайта президентской кампании Барака Обамы конверсия увеличилась на 14%. Конечно, и обратная ситуация также верна: новый сайт healthcare.gov являет собой яркий пример такой невнимательности, когда медленный сайт затрудняет выполнение основной задачи для пользователей, и конверсия сайта падает.
Еще аналогичный пример. Сокращение времени загрузки посадочной страницы Mozilla вылилось в увеличение конверсии на 15,4%, что привело к 60 млн. новых загрузок в год. Это была просто разница в две секунды, поэтому любое улучшение скорости приведет к росту бизнеса.

Влияние скорости сайта: Лояльность
Увлечение пользователей сайтом, повышение их лояльности компании ведет к прямому росту конверсии и выручки, как и других маркетинговых показателей. Задержка в 1 секунды может вылиться в уменьшение просмотров страниц на 11% и снижение удовлетворения пользователей на 16%. В дополнение к этому, 40% покупателей в Сети чувствуют, что наиболее весомым фактором, влияющим на их решение о возврате на сайт, является его высокая скорость. WEBO Software фиксировали увеличение просмотра страниц до 15%, снижение показателя отказов до 20% и повышение конверсии до 40% при ускорении сайта.
Влияние скорости сайта: Прибыль
Это реально большая проблема: ваш доход от сайта снижается, если сайт не оптимизирован по скорости:
- Потеря 7% в конверсии сайта (с каждой секундой) ведет к тому, что при годовой выручке в $2 млн. каждая секунда загрузки сайта будет «стоить» $140 тысяч.
- На медленных интернет-магазинах 46% покупателей бросают свои корзины.
- Каждый год интернет-магазины теряют $3 млрд. только из брошенных корзин, и это только из-за медленной загрузки сайта.
- Каждая дополнительная секунда во времени загрузки сайта ведет к снижению выручки на пользователя на 1,8%; две дополнительные секунды — на 4,3%.
- 79% покупателей интернет-магазина, недовольных его скоростью, скорее всего, не купят снова на том же сайте.
С чего начать?
Ваша главная задача — сократить время загрузки сайта до 3 секунд (это касается только интернет-магазинов, для остальных сайтов критерий более мягкий — 4 секунды). При этом вложения в скорость сайта будут пропорционально сказываться на конверсии сайта и общем возврате инвестиций (ROI).
В корпорациях типа Яндекс или Mail.Ru целые департаменты трудятся над улучшением доступности сайта, постоянно внедряя какие-либо улучшения в скорости веб-страниц и повышая удобство использования. Но большинство компаний, очевидно, не располагают такими ресурсами.
Ответ на вопрос «Где нужно остановиться?» зависит от объема работ, который нужно выполнить, что сделать сайт достаточно быстрым (до 3 или 4 секунд). Есть ли какие-то простые вещи, которые можно быстро сделать? Тогда их нужно сделать прямо сейчас. Есть ли какие-либо изменения, которые требуют незначительного объема работы разработчиков? Тогда их нужно запланировать.
В том случае, если вы используете автоматизированное решение, например, Айри, потребуется совсем немного времени, чтобы довести производительность сайта до требуемого уровня конверсии и ROI. Если же оптимизацией скорости у вас занимаются разработчики, вы можете достичь той черты, за которой дальнейшее улучшение сайта будет стоить дороже, чем обозримая выгода от такого улучшения (особенно, если это требует большого объема работ, и вы ограничены в ресурсах, как и все мы).
Три основные цели при оптимизации производительности сайта заключаются в уменьшении количества запросов, размера объектов и оптимизации взаимодействия. В результате, ваш сайт отправит меньше запросов к серверу, сайт будет меньше по размеру и быстрее взаимодействовать с вашими клиентами.
Существует 5 основных шагов для оптимизации скорости и лояльности пользователей:
1. Устраните 404 ошибки и отсутствующие ресурсы
Исправление ошибочных или отсутствующих запросов — это самый простой способ оптимизации производительности как на обычных компьютерах, так и на мобильных устройствах. Каждая 404 ошибка увеличивает показатель отказов и ведет к потере потенциальных клиентов. Нужно не только найти ваши веб-страницы, которые отсутствуют в структуре сайта, чтобы сделать с них перенаправления на соответствующие новые страницы или разделы, но и найти объекты, которые ошибочно вызываются в структуре загрузки ваших страниц (например, пропущенное фоновое изображение, файл стилей или шрифтов). Каждый такой запрос приводит, как минимум, к загрузке ненужного объема данных. А при значительной задержке на сервере в обработке 404 ошибке — еще и существенно ухудшает скорость взаимодействия страниц вашего сайта с пользователями.
Стоит также отметить, что 404 ошибки не кэшируются браузерами, поэтому будьте особенно внимательными с ними.
2. Оптимизируйте изображения

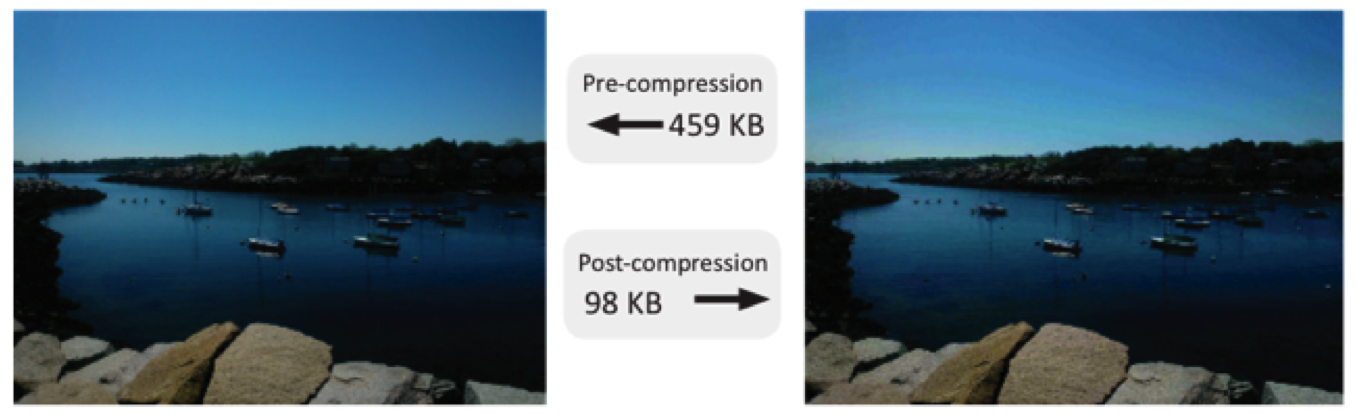
Все мы мечтаем о прекрасных картинках высокого разрешения на сайтах. И сегодня существует большой спрос на великолепный дизайн с большим красивым визуальным представлением. Но все это оказывает существенное воздействие на производительность сайта. К счастью, существует способ оптимизировать даже большие изображения.
Оптимизация изображений без потерь выполняется при помощи методов и техник, которые гарантируют отсутствие ухудшения качества при уменьшении размера изображения. Такие методы позволяют сделать изображение меньше по размеру без каких-либо визуальных дефектов в виде размытия или потеря цвета (обычно за счет удаления несущественной для веб-страниц информации или использования более оптимальных алгоритмов сжатия). Также можно использовать оптимизацию изображений с потерями, чтобы еще больше уменьшить размер больших картинок. Существует большое количество инструментов, которые могут помочь в реализации этой задачи — PunyPNG, ImageAlpha, TinyPNG и Photoshop.
Спрайты (CSS sprites), которые объединяют большое количество изображений в одно, являются мощным инструментом оптимизации числа файлов. К альтернативам спрайтов можно отнести технологию data:URI и использование иконочных шрифтов. В случае спрайтов для отображения только одного из объединенных изображений используется CSS. В результате, возникает ощущение использования большого количества изображений, хотя, на самом деле, используется одно-единственное.
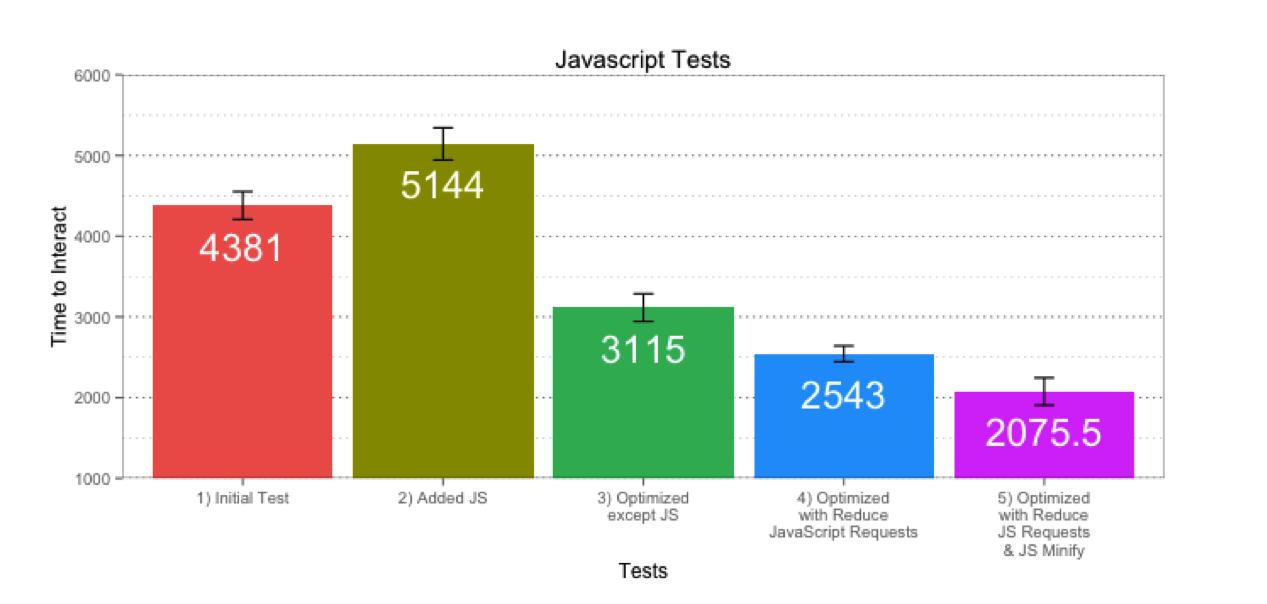
3. Объедините и минимизируйте JavaScript
Объединение JavaScript уменьшает число запросов от множества JS-файлов, практически, до 1. Уменьшение числа запросов — это очень действенная методика ускорения сайта, потому что как близко бы не находился сервер сайта (или CDN-сервер) к конечному пользователю, каждый запрос занимает от 20 до 100 и более мс (в реалиях России это число колеблется от 50 до 200). Совместно с объединением файлов действенной будет и минимизация — запись содержимого многих строк в одну с учетом минимальной нотации. Минимизация обычно уменьшает размер файлов на 20-40% (после сжатия — на 2-5%). Существует большое количество инструментов минимизации JavaScript кода, ваши разработчики должны знать о них.

4. Сокращайте число запросов к сторонним сайтам
Запросы к сторонним (third-party) сайтам — обычное явление на современных сайтах, но не самое благоприятное. Виджеты социальных сетей, отслеживание посетителей, статистика, комментарии, инструменты персонализации и другие виджеты, используемые на вашем сайте, располагаются обычно далеко (иногда очень далеко) от ваших пользователей, загружают большое количество объектов «со стороны». И все проблемы производительности этих виджетов ложатся на плечи вашего сайта.
Самой простой способ — оставить минимум виджетов. И перед тем, как добавлять новый, тщательно взвесьте все за и против, что конкретно вы получите, установив на сайте еще один код. Для текущих виджетов самым простым будет включение их загрузки в асинхронном режиме или отложенная загрузка после полной загрузки страницы.
Обычно сторонние виджеты распространяются в виде тега <script>, и большинство браузеров тормозят загрузку страницы, пока не получат все ресурсы, связанные с этим тегом. Вы можете предотвратить такое поведение, если объявите, что загрузка ресурсов этого тега не влияет на отображение страницы — назначите атрибут async. В этом случае производительность вашего сайта не пострадает, если с виджетом возникнут какие-либо проблемы.
5. Используйте CDN
При повышении количества пользователей на сайте или больших объемах трафика, ваш веб-сервер или серверный канал может не справиться с количеством запросов, и сайт начнет загружаться значительно медленнее. CDN, сеть серверов во многих датацентрах, решает проблему нагрузки на сайт и обеспечивает заботу о всех статических ресурсах вашего сайта без вреда для производительности. Использование CDN является первым шагом в оптимизации производительности: ведь это автоматически решает (большую) часть вопросов по ускорению сайта и разгружает вашу инфраструктуру для дальнейших экспериментов.