Akamai в январе этого года выпустило отчет за 2013 год по скорости работы сайтов на обычных и мобильных устройствах. Согласно этому отчету те же сайты открываются, в среднем, на 50% дольше на мобильных.
Скорость подключения мобильных устройств по всему миру
Опрос, проведенный в третьем квартале 2013 года, показал, что самое быстрое среднее подключение к мобильному интернету в России было на скорости 9,5 Мбит/с. В Украине самое быстрое подключение составило всего 8,7 Мбит/с. При этом у 18 из 76 опрошенных провайдеров средняя скорость подключения была больше 4 Мбит/с (что больше чем во втором квартале 2013 года, тогда было всего 11). При этом у 74 (почти у всех) скорость подключения была больше 1 Мбит/с (против 62 во втором квартале 2013). Для примера, в Южной Африке самым медленной средней скоростью подключения оказалась 0,6 Мбит/с. Скорость подключения пользователей к Интернету растет, но не обгоняет рост размера и сложности веб-страниц.
Отставание скорости загрузки на мобильных
Измерение реального времени загрузки сайтов на обычных и мобильных устройствах выявило следующую закономерность. На мобильном одни и те же сайты загружаются, в среднем, в полтора (в некоторых странах — даже в 2) раза медленнее. Для обычного интернет-магазина, который сам по себе работает небыстро, низкая скорость загрузки сайта на мобильном устройстве означает крах продаж.

Оптимизация сайта для мобильных
Эра мобильной оптимизации началась сравнительно давно, и уже есть понимание экспертов, наработанные практики и специальные инструменты. Но сайты по-прежнему загружаются долго на мобильных, что ставит под угрозу успешность бизнеса и заставляет применять самые современные технологии, чтобы не отстать от конкурентов. Но вы можете принять следующий план к действию и существенно улучшить удобство использования сайта на мобильных устройствах:
Шаг 1. Взгляните шире
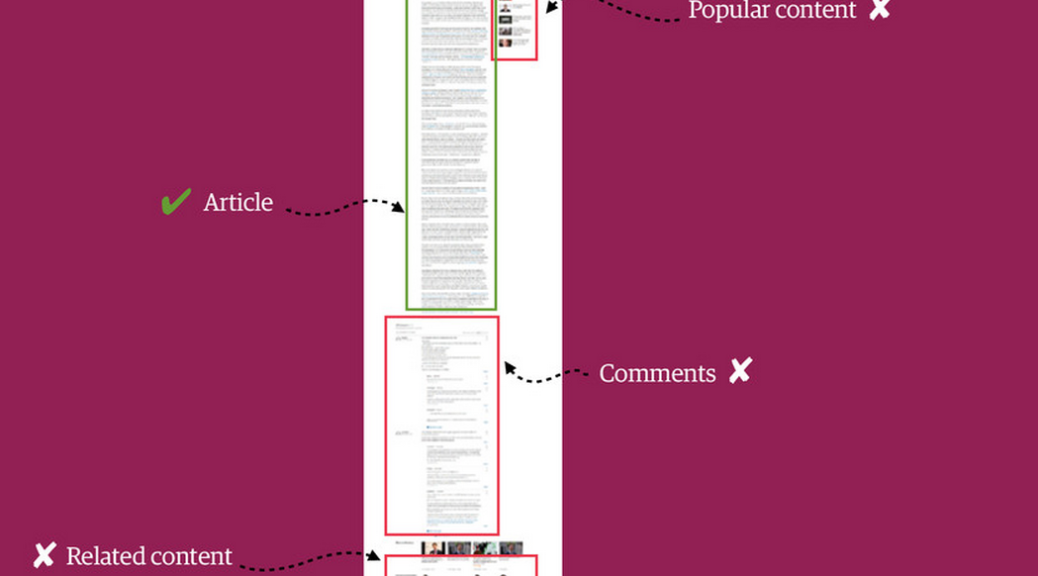
Скорее всего, вы уже мониторите доступность сайта, его скорость и конверсию. Но также стоит обратить внимание на менее известные метрики — такие как Время начала отображения и Время начала взаимодействия (в большинстве случаев они почти идентичны и наступают между загрузкой HTML-страницы с сервера и полной загрузкой этой страницы в браузере). Также можно посмотреть на последовательность скриншотов с различных устройств при загрузке страницы, используя сервисы webpagetest.org и айри.рф/#speedtest. Это поможет понять, насколько быстро страницы сайта начинают отображаться на мобильных устройствах и какой контент показывается в первую очередь. При оптимизации сайта для мобильных устройств эти метрики помогут правильно выбрать объект внимания.
Шаг 2. Обозначьте действия
После проведения тестирования и мониторинга выпишите 5-6 ключевых действий, которые требуются для улучшения удобства использования. Если какие-то блоки сайта, например, сторонние виджеты загружаются слишком долго — значит, нужно оптимизировать последовательность их загрузки. Если у пользователя слишком долго отображается белый экран — это еще хуже, нужно оптимизировать число и порядок стилей и скриптов. После тестирования и мониторинга процесса загрузки страниц сайта, вы можете выделить ключевые действия, которые требуют реализации. Например, если сторонний контент, виджеты или реклама, загружаются до основного контента страницы, это создает дискомфорт. Или даже если первый экран загружается и показывается быстро, но остальная часть страницы загружается долго, то у пользователей возникают проблемы при промотке сайта — и, значит, что-то надо с этим делать.
Шаг 3. Не забывайте про скорость
За всеми действиями не забываем про скорость. Хотя мы фокусируемся на порядке загрузки страницы и характере взаимодействия с ней пользователей, но за всем этим стоит скорость загрузки отдельных элементов и страницы целиком. Но, на наше счастье, изменение порядка загрузки элементов почти всегда помогает решить проблемы со скоростью — как минимум, ускорить появление первоначальной картинки в браузере пользователей и улучшить общее впечатление от просмотра сайта. Не всегда отложенная загрузка элементов уменьшает общее время загрузки страницы (например, если вы загружаете элементы по событию DOMready, то общее время загрузки может увеличиться, поскольку вы сами контролируете порядок загрузки и не всегда можете оптимизировать его лучше браузера), но всегда ведет к улучшению пользовательского восприятия сайта.
Шаг 4. Засучите рукава
Когда дело доходит до конкретных действий, проведите исследование имеющихся технологий. Иногда требуются очень простые действия: просто скопировать те или иные элементы в ваших шаблонах выше или ниже по ходу HTML-файла. В других случаях, например, при обработке события наведения курсора все будет не так просто. Но существует огромное количество готовых практических советов, как можно улучшить скорость и порядок загрузки элементов на странице — и часть из них описана в нашей книге «Реактивные веб-сайты», а часть — уже реализована в облаке Айри, которое в автоматическом режиме может отложить загрузку некоторых элементов сайта.
Шаг 5. Фокусируйтесь на результате
Ключом к успешному процессу является фокус на результате. Очень просто сосредоточиться только на показателях времени сайта, но потерять из виду реальные KPI бизнеса. Думайте о ваших KPi в первую очередь, учитываю ROI, конверсию, объем продаж и сложность внедрения. Честно измеряйте эффективность после каждого измерения. Только это поможет сделать по-настоящему классный сервис и обеспечить превосходные параметры производительности для ваших пользователей.
По материалам website optimization и Yotta