Денис Паращий, технический менеджер Lenta.ru, рассказал о своем опыте проведения оптимизации сайта в презентации для проекта Академия Яндекса. Мы приводим здесь основные моменты из этого выступления (комментарии даны курсивом).
Стимулом для оптимизации сайта Lenta.ru стало внедрение технологии Google AMP (accelerated mobile pages). Это было сделано, чтобы облегчить пользование сайтом для тех самых 40% посетителей со смартфонами.

В результате, время загрузки страниц для мобильных пользователей сократилось на 60%. Это само по себе – прекрасный результат. Кроме того, время использования сайта посетителями со смартфонами, которым показывалась AMP-версия, выросло на 46%.
Основой бизнеса Lenta.ru является продажа рекламы на своей площадке. Компания не раскрыла коммерческие показатели, но это рост времени использования сайта у 40% его посетителей определенно привел к росту выручки.
Этот успех с внедрением Google AMP для мобильных пользователей вдохновил команду на то, чтобы заняться ускорением основной версии сайта для остальных 60% аудитории.
Была выдвинута гипотеза, что улучшение скорости загрузки сайта напрямую связано с улучшением показателей аудитории: длительность сессии, глубина просмотра, процент отказов.
Существуют несколько показателей скорости загрузки сайта:
- Начало отображения (start render) – время с первого запроса до момента появления первого отображенного пикселя на экране пользователя.
- Визуальная готовность (visually complete) – время, когда на экране пользователя появился весь контент, и дальнейшие изменения на экране уже не происходят.
- Загрузка страницы (page load) – время, когда загружена страница и все внешние файлы.
- Полная загрузка (fully loaded) – время спустя 2 секунды после прекращения всех запросов с сайта. Этот показатель необходим в связи с тем, что различные технологии, например, асинхронный Javascript, могут приводить к тому, что загрузка или отправка данных будет продолжаться после загрузки страницы.
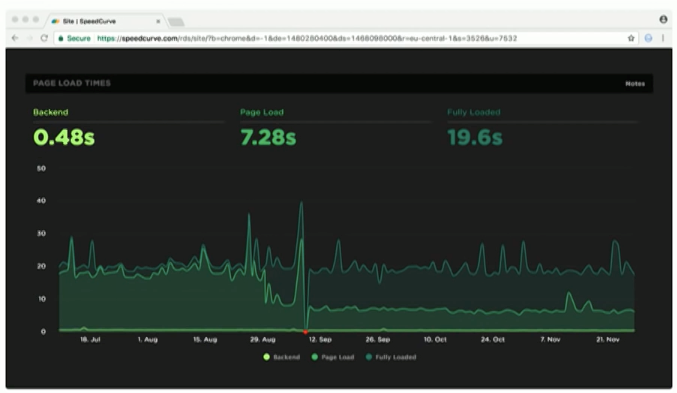
Команда Lenta.ru воспользовалась рядом внешних сервисов для отслеживания показателей страниц: WebPageTest, Pingdom, New Relic.

На территории РФ аналогичную информацию дает Айри.рф, также ее можно собрать самостоятельно через Navigation Timing API
Значительное внимание было уделено показателям, которые получаются при помощи «синтетических тестов». Суть этих тестов в том, что внешний сервис эмулирует заход на сайт пользователя с заданными параметрами: операционная система, браузер, включены или выключены различные функции браузера.
Поскольку эти запросы происходят постоянно, регулярно и из постоянных локаций, это дает точную картину, ухудшилась или улучшилась скорость загрузки сайта после каких-либо изменений в нем. Такие запросы всегда одинаковы, и это дает более точную картину, чем реальные данные статистики сайта. Ведь скорость загрузки зависит от структуры трафика: географии пользователей, различий в используемых устройствах, скорости интернета конечных пользователей и т. д.
Основные работы в ускорении сайта были связаны со следующими областями:
- Рекламные пиксели и трекеры: когда на сайте много различных JS-скриптов и внешней подключаемой рекламы, трудно определить «кто кого блокирует» в случае каких-то проблем с отображением сайта.
- Блокирующие JS и CSS: были определены ряд файлов JS и CSS, которые блокировали отображение страницы, пока браузер не получит эти файлы.
- Ряд проблем с предшествующего «переезда» на новые сервера: поскольку сайт был недавно перенесен на новые сервера, были выявлены ряд проблем, возникших из-за этого. В частности, не было включено сжатие gzip, а также отсутствовали заголовки кэширования для многих страниц. Эти проблемы также был исправлены.
- Рефакторинг кода: частично был переработан собственный код, используемый на сайте.
В работе участвовали один фронтенд-разработчик и двое администраторов. Работы по оптимизации длились порядка 2-х недель.
В результате проведенной оптимизации были достигнуты следующие показатели:
- Начало отображения (start render): улучшение на 40%.
- Визуальная готовность (visually complete): улучшение на 20%.
- Загрузка страницы (page load): улучшение на 60%.
Однако радость по поводу показателя «загрузка страницы» оказалась несколько преждевременной, поскольку рекламные блоки были вынесены после загрузки страницы. В итоге оказалось, что догрузка данных продолжается намного дольше, чем загружается сама страница.

Поэтому команда Lenta.ru предлагает скептически относиться к показателю «загрузка страницы» и предлагает оценивать скорость по показателю «полная загрузка».
Аудиторные показатели сайта также улучшились:
- Время на сайте: увеличение на 32%.
- Глубина просмотра: увеличение на 27%.
- Показатель отказов: уменьшение на 6%.
Гипотеза об улучшении аудиторных показателей через ускорение сайта полностью подтвердилась.
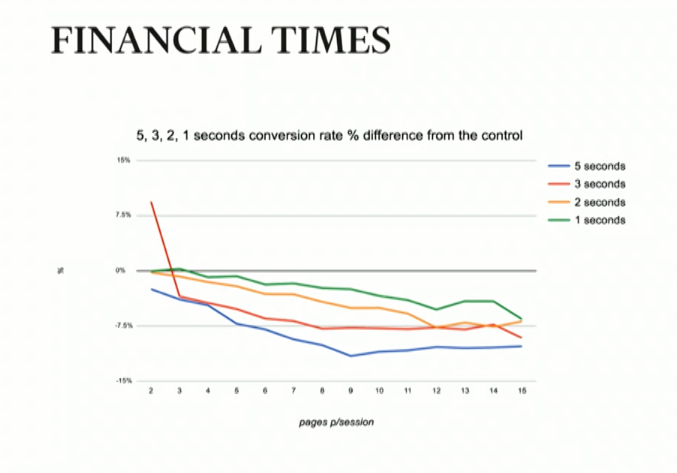
Денис Паращий приводит данные аналогичного кейса Financial Times. Было замечено существенное снижение конверсии на сайте при внедрении искусственной задержки отображения страниц.

В заключение стоит сделать следующие выводы:
- Оптимизация должна основываться на гипотезах, которые проверяются по результатам оптимизации: «что улучшится, если оптимизировать что».
- Важно определить корректные метрики. Как видно в этом случае – не полагаться целиком на показатель времени загрузки страницы.
- Нужно использовать специальные сервисы мониторинга, чтобы отслеживать показатели скорости сайта.
